Lately I find myself explaining more and more how to use version control to non-developers. Teams implementing DevOps often ask me the question how the operations people can store their scripts and other stuff in version control. They don’t have Visual Studio installed and have no idea what a checkin/checkout is.
Previously, I showed them tools like Team Explorer Everywhere and the Team Foundation Server Power Tools (for the Explorer integration!). This works but it’s not ideal.
Recently I was at a conference where Martin Woodward had a talk on how Microsoft implemented Agile and DevOps. One of the things he showed was a very small end of sprint video he created. In that video I saw a new feature that I didn’t know existed!
Meet Drag and Drop
What if someone from the operations team could just drag and drop his scripts into the Web UI of TFS. What if this drag and drop would be smart enough to know when to add an item or update an existing one. And what if this functionality would allow you to do all of this without installing anything.
Well, that functionality is here! At the time of writing this only works on Visual Studio Online but you can expect it to move to on-premises with one of the future updates.
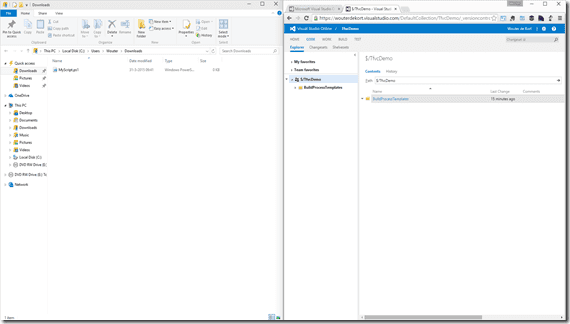
Let’s say you have an empty TFVC project shown in your browser and a PowerShell file on your computer.
Now all you have to do to add the file to your project is drag and drop it to the right part of your code view in the browser.
Note: dropping it in the left part (the tree view of your code) won’t add the file!
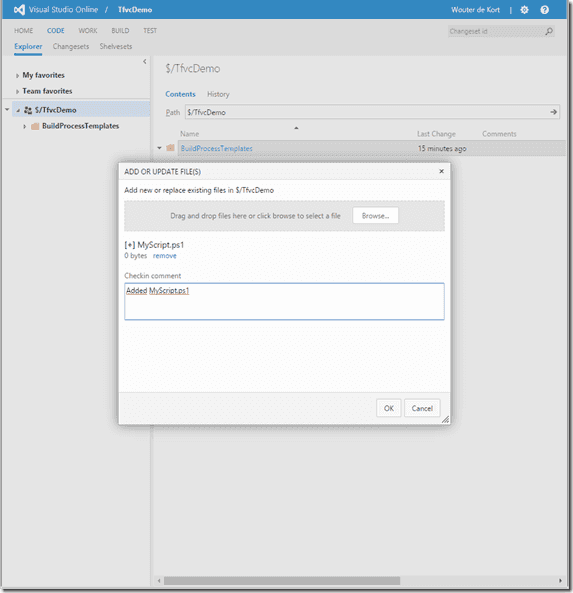
And voila! A new dialog where you can add a file (or multiple files), leave a comment and commit everything in one go.
If the file already exists, VSO will recognize this and replace the file with a new version. This will keep your history in tact and make sure that you don’t end up with things like MyScript1.ps1, MyScript2.ps1.
This also works when you have a Git repository. The only difference is that you first need to push something to VSO before you get the actual Code Explorer. After this, you can drag and drop all you want. This will do a commit and push in one go.
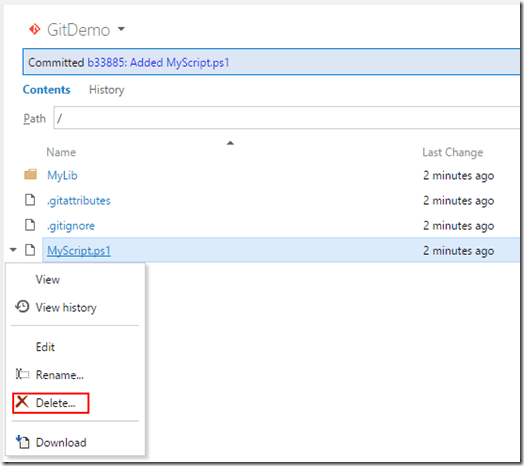
How about deleting a file
Have you ever had to map a workspace or clone a repository only to delete a file and commit the change? That’s over now. In the Web UI you can also right click a file and select Delete.
After hitting Delete you can add a comment and push your change to VSO.
Obviously this is not the next big thing for VSO but I find this feature very handy and I’m definitely going to show it to IT people, designers and others who want a quick and easy way to work with version control.
What you think? Do you know of any other features that are still in the unknown? What’s your favorite VSO feature? Please leave a comment!